
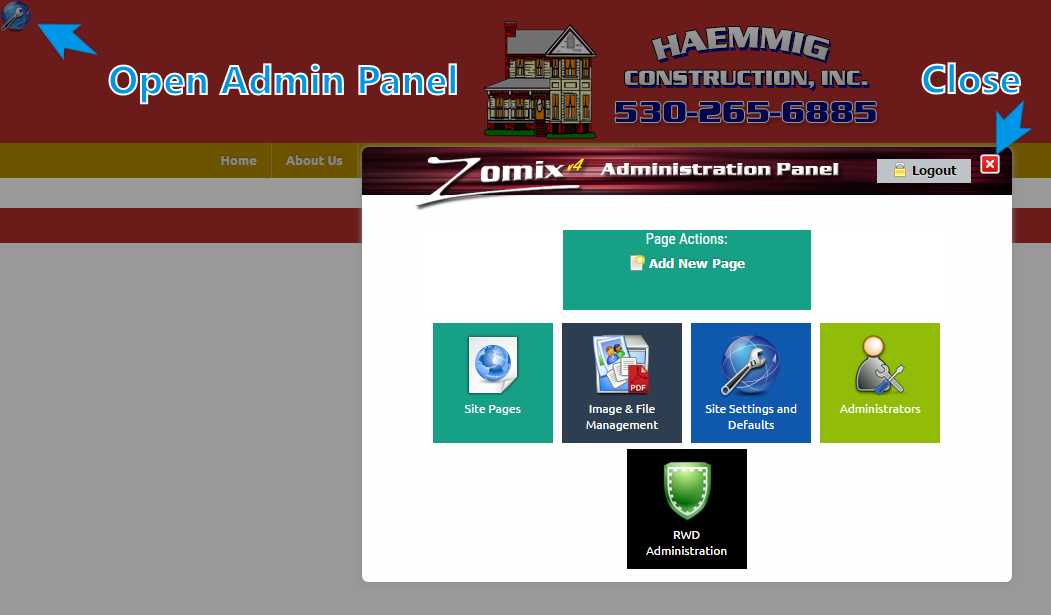
To get logged into the admin, go to the URL that should have been sent to you. Login with the information provided and then You'll end up here, at the main Administration Panel.
To return to the admin panel at any time, just click on the icon at the top left of the screen, as shown in the below screen shot.
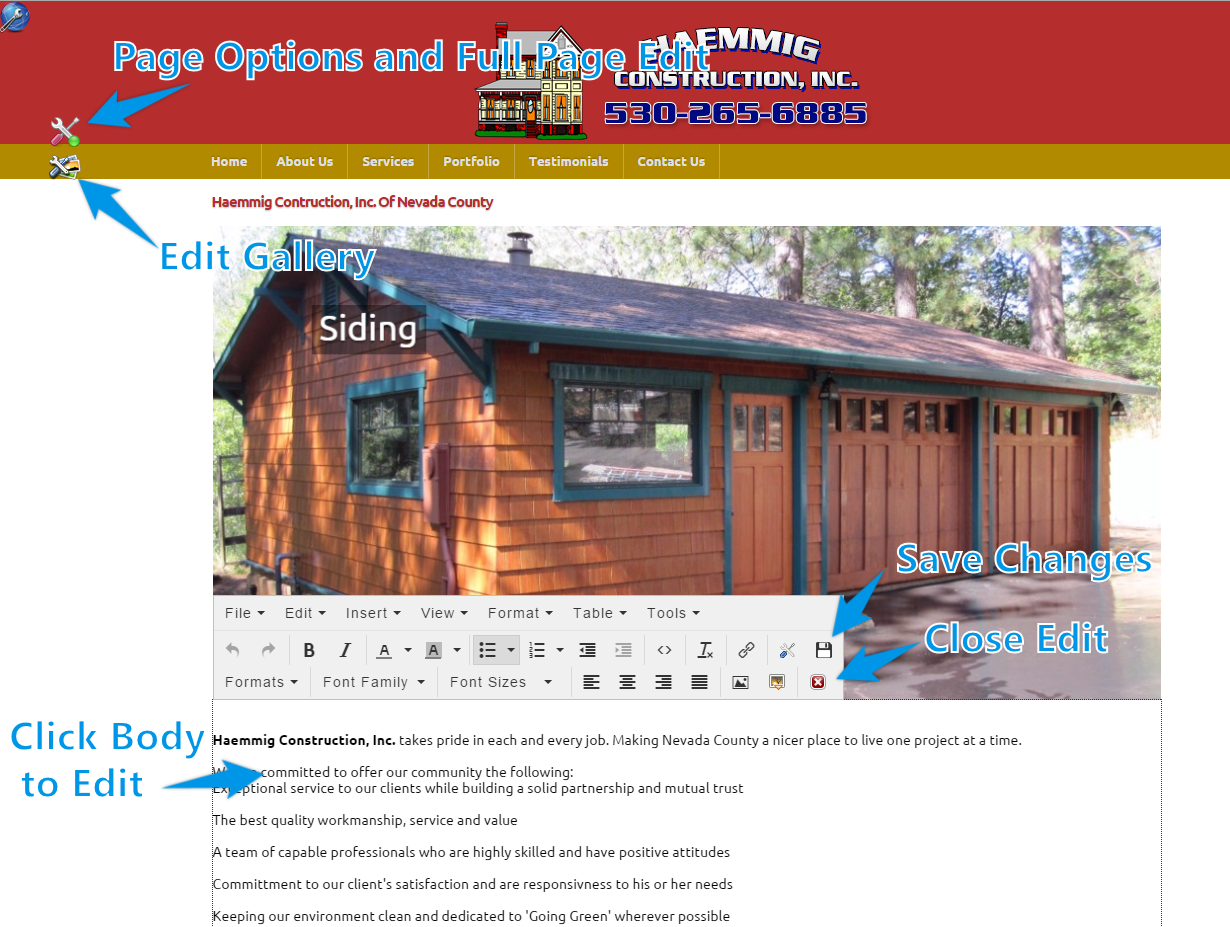
To start editing existing pages, simply navigate to the page you want to edit, like you normally would, but now that you're logged into the admin, you'll see some additional icons appear on your site.
The main Quick Edit Icons are:  and
and ![]() . You may also see some additional edit icons such as the Image Gallery Edit Icon:
. You may also see some additional edit icons such as the Image Gallery Edit Icon: 

To edit the body content of your page, you can do that right inline in the page by just clicking where you want to edit. When you click on the body you'll see the Editor tool bar appear above the content of the page. You can edit everything here as normally would with one exception, the 'back-space' key will not work inline, as this has other browser functions. So instead use the arrow keys and the 'DEL' key to delete characters, or you can use your mouse and 'select' the content and then use the 'DEL' to remove it.

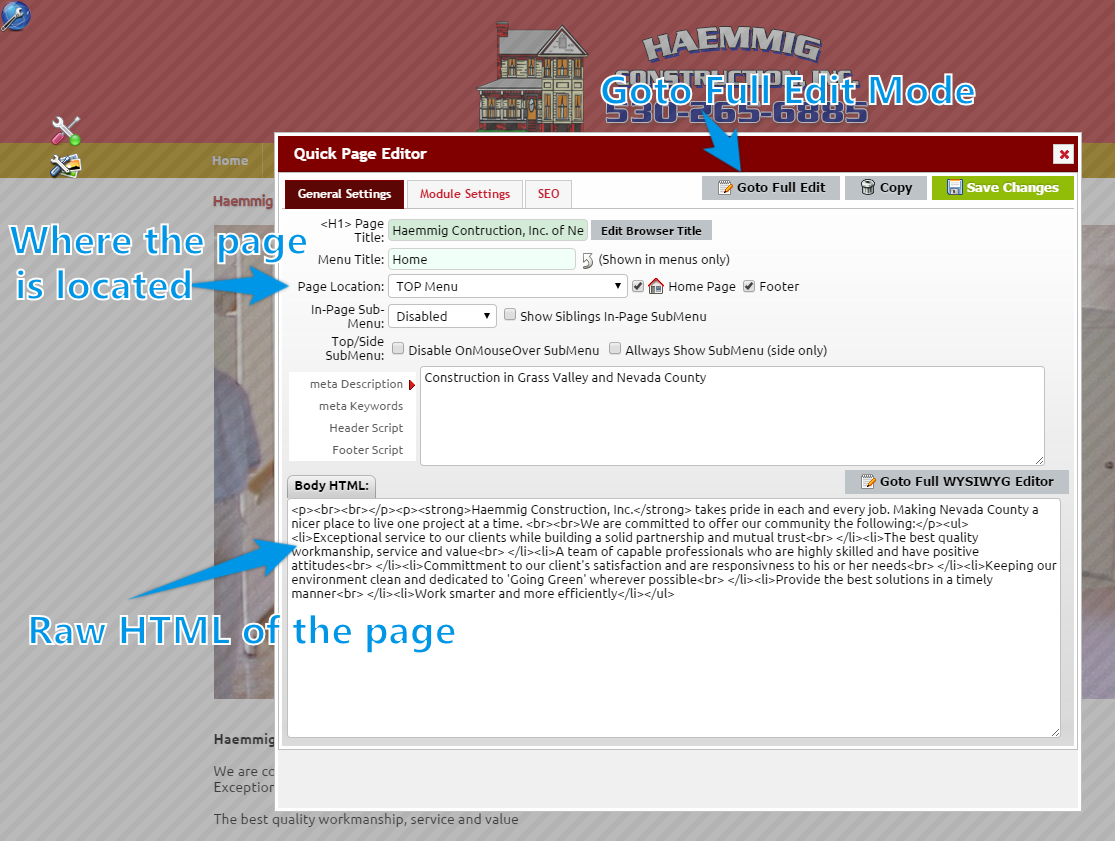
If you click on the wrench and screwdriver icon  or
or ![]() you'll get the 'Quick Page Edit' pop-up window.
you'll get the 'Quick Page Edit' pop-up window.
In this window you can edit the location of the page, along with it's name in the browser/title/menu.
You can also set it's 'location' within the site. Any page can be moved to another section of the site by simply selecting a different 'location'. Locations are it's 'parent' location. Any page can have any number of children under it (sub-pages).
Meta Data is also set here. Meta data is information that's stored behind the scenes for your search engines like Google, Bing and Yahoo etc. These are important to have, and be unique per-page.

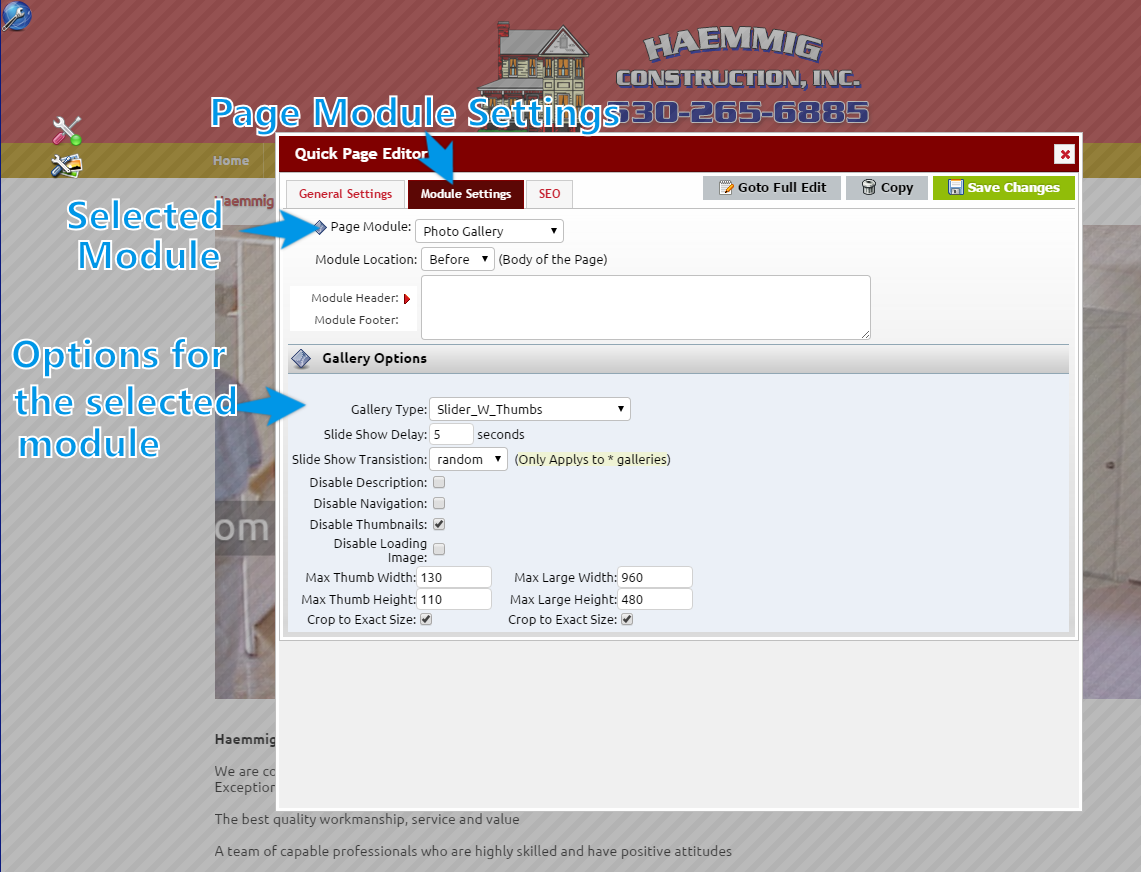
In the quick edit window you also have access to the settings for any modules that might be enabled on this page. Here you can make adjustments to those settings or select a different module.

Full Page Edit:
Clicking on the "Goto Full Edit" button located at the top of the quick Edit window, or in the 'File' pulldown of the inline editor, allows you to edit the page in a full screen view, in addition to allowing more advanced editing and options to be set for the page.
Page Title: This is the name of your page. By default this will be the name that shows up in the browser window (title), onthe page within the space provided for the "title" and in the menu. This name will also be used in the URL name as well. Optionally you can set each of these to seperate values, although it's best to try and keep them the same for good Google SEO.
Page Location: This is the location of the page. Each page has a parent, child relationship with each other. Pages set to use Top or Side menu will show up as a main item in those menus. If you set a page location as another page, then this page will become a 'sub' page of that selected page.
Home Page: Only click this if this is to be your home page or 'landing' page. This is the initial page that is loaded when someone arrives at your site. You must have ONE page defined as your 'home page' for end users to get to your site. You can only have one. If you try to define a second home page, the second page will replace the first as the home page. (the URL will always be www.yourdomain.com/index.cfm).
Show In Footer: Click this option if you want this page to show in the footer menu. You can select this on any page.
Advanced Options:
In-Page Sub-Menu: This is the location to display any sub-pages that this page may have. Your body text will wrap around the top locations.
Show Siblings In-Page Submenu: This shows all other pages that have the same Page Location as it's parent.
Class: Use this to add a CSS class name to the page body.
Top/Side Submenu: This only applies if the item's location is 'Top Menu' or 'Side Menu'. The 'No Onclick Submenu' prevents the fly-out menu from being used when this page has children. The 'Allways Show SubMenu' will display all the children for this page in the side menu all the time. When off the user will need to click on this page, which will then expand the menu and show the sub-pages.
Enable Special Commands: If you have special modules available with keyword replacements enable this feature. Otherwise do not enable this feature, as it will slow performance.
Custom Page Header/Footer: If available you may enable a custom header/footer to be used for this page.
Page URL: This is the file name for this page. This is for reference.
Redirect URL: This should ONLY be used if you've replaced this page with another, but still expect people to land directly on this page because of SEO or old links. When enabaled, the ender user will never see anything on this page, but be instantly sent to the URL entered. This should not be used on the home page.