

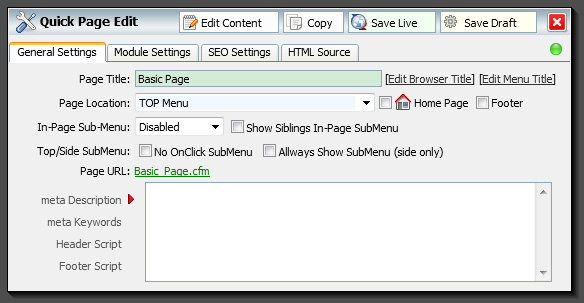
General Settings Tab:
Page Title: This is the name of your page. By default this will be the name that shows up in the browser window (title), onthe page within the space provided for the "title" and in the menu. This name will also be used in the URL name as well. Optionally you can set each of these to seperate values, although it's best to try and keep them the same for good Google SEO.
Page Location: This is the location of the page. Each page has a parent, child relationship with each other. Pages set to use Top or Side menu will show up as a main item in those menus. If you set a page location as another page, then this page will become a 'sub' page of that selected page.
Home Page: Only click this if this is to be your home page or 'landing' page. This is the initial page that is loaded when someone arrives at your site. You must have ONE page defined as your 'home page' for end users to get to your site. You can only have one. If you try to define a second home page, the second page will replace the first as the home page. (the URL will always be www.yourdomain.com/index.cfm).
Footer: Click this option if you want this page to show in the footer menu. You can select this on any page.
In-Page Sub-Menu: This is the location to display any sub-pages that this page may have. Your body text will wrap around the top locations.
Show Siblings In-Page Submenu: This shows all other pages that have the same Page Location as it's parent.
Top/Side Submenu: This only applies if the item's location is 'Top Menu' or 'Side Menu'. The 'No Onclick Submenu' prevents the fly-out menu from being used when this page has children. The 'Allways Show SubMenu' will display all the children for this page in the side menu all the time. When off the user will need to click on this page, which will then expand the menu and show the sub-pages.
Page URL: This is the file name for this page. This is for reference.
Meta Description: This is your page meta description. If this is blank the default meta Description defined inthe Administration panel will be used. Supported by most major search engines, like Yahoo and Bing, while Google will fall back on this tag when information about the page itself is requested (e.g. using the related: query). The description attribute provides a concise explanation of a Web page's content. This allows the Web page authors to give a more meaningful description for listings than might be displayed if the search engine was unable to automatically create its own description based on the page content. The description is often, but not always, displayed on search engine results pages, so it can affect click-through rates. Industry commentators have suggested that major search engines also consider keywords located in the description attribute when ranking pages.[8] W3C doesn't specify the size of this description meta tag, but almost all search engines recommend it to be shorter than 155 characters of plain text. Reference: http://en.wikipedia.org/wiki/Meta_element
Meta Keywords: These are keywords for your site. Search engines began dropping support for metadata provided by the meta element in 1998, and by the early 2000s, most search engines had veered completely away from reliance on meta elements. In July 2002, AltaVista, one of the last major search engines to still offer support, finally stopped considering them.[2]
No consensus exists whether or not the keywords attribute has any effect on ranking at any of the major search engines today. It is speculated that it does, if the keywords used in the meta can also be found in the page copy itself. With respect to Google, thirty-seven leaders in search engine optimization concluded in April 2007 that the relevance of having your keywords in the meta-attribute keywords is little to none[citation needed] and in September 2009 Matt Cutts of Google announced that they are no longer taking keywords into account whatsoever.[3] However, both these articles suggest that Yahoo! still makes use of the keywords meta tag in some of its rankings. Yahoo! itself claims support for the keywords meta tag in conjunction with other factors for improving search rankings.[4] In Oct 2009 Search Engine Round Table announced that "Yahoo Drops The Meta Keywords Tag Also. Reference: http://en.wikipedia.org/wiki/Meta_element
Header Script: Paste your CODE here. Use this field to add a custom javascript for this page. You can also use this field to add custom meta tags. Anything entered in here will be used exactly as entered. If your code ends up breaking the page for some reason, you can always re-edit the page via the "Page Manager" in the administration panel.
Footer Script: Same as th header script, except this is excuted at the bottom of the page.